WORDPRESSでリンク先サイトのサムネイルを表示するプラグイン
ブログの中で、ナイスなサイトを紹介する時に、わざわざ、PRINTSCREENをとって、トリミングして、わざわざ画像でそのサイトを上げたりもしていました(汗)。
まぁそういったプラグインもあるのだろう・・・とは思っていましたが、上記の一連の作業は、ホンの15秒くらい?で出来るもので(・・・なんせプロなもので・・・(笑))特に探しても居なかったのですが、まぁなんとなく探してみました。
テキストだけでも良いのかも知れませんが、ブログである以上、投稿に何かしら画像が無ければ寂しいですからね~。リンク部分にマウスカーソルを合わせると、リンク先のページのサムネイル画像が出る・・・というヤツとは違います。あれはウザイと私は考えています。なんか意味ありますか?あれ。
(・・・最近GOOGLEでも、マウスカーソルが乗っているところのサムネイルみたいなのが出ますよね。あれウザくないですか?自分はトテモ嫌です。そのサイトを訪れるか否かはサムネイルを見て、判断しませんよね?つまり、まったく要らないと思う・・・。GOOGLE、どんどん使いにくくなるよな~。5年くらい前の方が好きだった。。。)
・・・話は戻って・・・
リンク先サイトのサムネイルを表示するプラグインとしては、「BM_Shots」というのが良さそうです。
http://www.binarymoon.co.uk/projects/bm-shots-automated-screenshots-website/
普通に、ダウンロード、解凍、フォルダごとpluginsフォルダに入れる。有効化。以上(笑)。
使い方は、、、、例えばGOOGLEのニュースでいえば・・・
[browsershot url=”https://news.google.co.jp/nwshp?hl=ja&tab=wn” width=”300″]
・・・と挿入。
すると・・・
[browsershot url=”https://news.google.co.jp/nwshp?hl=ja&tab=wn” width=”300″]
・・・・というカンジに表示してくれます。要するに・・・
[browsershot url=”○○○○○○○” width=”300″]
の「○」に任意のURLを入れましょう。それから、width は、横幅です。
・・・ちなみに、上記タグからコピー&ペーストをした場合は、左右の[ ]については、一回半角で書き直しましょう。多分そのままだと動きません。
・・・・しっかし、白バックのサイトだと、分りにくいですね~(汗)。。。まぁしょうがないけど・・・。
さて、そうなりますと、[browsershot url=”○○○○○○○” width=”300″]・・・というタグを簡単に挿入したい・・・ということになりますよね。
そんな訳で「addquicktag」も一緒にインストールしましょう。
http://wordpress.org/extend/plugins/addquicktag/
こちらは、ブログの投稿時に、簡単に任意のコードを入れる・・・というプラグインです。大体想像つきますよね(笑)。
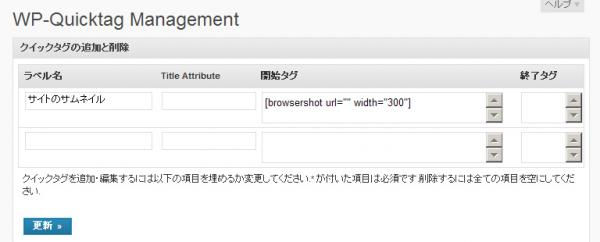
こちらも普通に、解凍、pluginsフォルダに入れる。有効化。するとこちらは、設定のところに項目が出来ますので・・・・
・・・・などとしておきましょう。
そうすると、投稿画面の「html表示」のところで・・・
・・・「サイトのサムネイル」というボタンが増えている・・・ということですね。。。
「サイトのサムネイル」をクリックすると・・・・
[browsershot url=”” width=”300″]
と挿入されますので、ダブルクォーテーションの間に、任意のURLを入れましょう。
以上です(笑)。
・・・・と、ここまでやってはみたものの・・・
白バックのサイトでは、どうしても、沈んで見えますよね。これがどーにも気に食わないな~・・・(汗)・・・
もっと良いプラグインありませんか?ご存知の方、教えてくださいな~。
自動でドロップシャドウが着くような・・・(笑)・・・無理か~・・・。
よろしければコチラの記事もどうぞ




めちゃ簡単にデットリンクのチェック!
FACEBOOKへコメントはこちら